آی سی اِن دی> شبکه، گرافیک، وب
آموزش سیسکو، شبکه وایرلس، گرافیک، فتوشاپ، طراحی وب، Network+, CCNA, CWNA, HTML, CSSآی سی اِن دی> شبکه، گرافیک، وب
آموزش سیسکو، شبکه وایرلس، گرافیک، فتوشاپ، طراحی وب، Network+, CCNA, CWNA, HTML, CSSروزانهها
همهپیوندها
- مهدیکا، بهینه سازی وبسایت
- VPN - ماهی سه هزار تومان
- خرید تازه ترین نسخه های لینوکس
- تازه های کامپیوتر
- تکنولوژی روز
- 0911 - گوشه چشمی به IT
- کتیبه، سعید سلیمانی
- دانلود پروژه های آموزشی
- وبسایت شخصی احمد چوپانی
- درباره کامپیوتر و مخابرات
- یک مهندس نرم افزار - زارعی
- Microsoft Corporation
- پی سی کده - آموزش وبلاگ و دانلود
- پادشاهی بر روی خط اینترنت
- بزرگترین مرکز وبمسترهای ایرانی
- یک ادمین
- از اینترنت بیشتر بدانیم (بهزاد منفرد)
- مجله کامپیوتر - مجله اینترنتی کامپیوتر
- آپدیت روزانه NOD32
- اینترنت وایرلس ANA WiFi
دستهها
برگهها
- چشم انداز
- نقشه سایت
- معرفی سایت های شبکه، برنامه نویسی و گرافیک
- ارتباط با حمید توکلی
- در مورد ICND
- تشکر از اساتید محترم
- شبکه
- گرافیک
- وب
- رزومه حمید توکلی
- حمایت از سایت آموزشی آی سی اِن دی
- دانلود رایگان قالب های وبلاگ عریض و سریع
- رزومه حوریه جعفری
- شماره حساب
- محتویات دوره
- دوره آموزشی مبانی شبکه یا +Network
- گروه طراحی سایت آی سی اِن دی
جدیدترین یادداشتها
همه- 2) نحوه تعیین IP برای دو یا چند کامپیوتر موجود در یک شبکه
- 1) آموزش تصویری شبکه کردن دو یا چند لپ تاپ به صورت بی سیم
- کنترل کاربران اینترنت با مودم ADSL زایکسل (ZyXEL)
- اختصاص IP ثابت با وجود فعال بودن DHCP در D-Link ADSL 2+ Router
- Photoshop: آموزش افکت شیشه شکسته در متن
- فتوشاپ: آموزش ایجاد موج برای محتویات فنجان
- امنیت - آیا شخص دیگری در حال مرور جی میل(Gmail) شماست!؟
- استفاده از MAC Filter برای افزایش امنیت شبکه وایرلس(Wireless)
- دانلود رایگان قالب وبلاگ آسمان، با رنگبندی مناسب برای اکثر وبلاگ ها
- دانلود قالب وبلاگ فیروزه - ویژه ی انتشار تصاویر عریض
- دانلود قالب برگ سبز، طراحی شده برای بلاگ اسکای
- دانلود رایگان قالب وبلاگ قلب نارنجی - ویژه ی وبلاگ های عاشقانه
- دانلود قالب بیضی با رنگ طوسی - برای وبلاگ های رسمی، آموزشی و...
- آموزش نحوه کانفیگ مودم +Linksys Wireless ADSL2 جهت اینترنت
- آموزش تصویری تنظیم مودم ADSL Router جهت اتصال به اینترنت
- Wordpress: آموزش تصویری انتشار متن و درج تصویر در وردپرس بلاگ
- De-Encapsulation در مدل هفت لایه ای او اس آی - OSI model
- ۳) آنتن نیمه جهت دار یا Semi-directional Antenna
- آشنایی با (Wireless Networks (Bluetooth, Wi-Fi & WiMAX
- 2) KVM Extender و مدیریت از راه دور با KVM over IP
نویسندگان
- حمید توکلی 58
- حوریه جعفری 2
بایگانی
- اردیبهشت 1390 2
- فروردین 1390 4
- بهمن 1389 2
- دی 1389 8
- آذر 1389 11
- آبان 1389 5
- مهر 1389 12
- شهریور 1389 7
- مرداد 1389 5
- تیر 1389 4
آمار : 288426 بازدید
Powered by Blogsky
۲) استفاده از تصویر زمینه برای وبلاگ/وبسایت به وسیله CSS
توجه: برای تمرین نکات ارائه شده در این متن، حتما از تصویری کوچک استفاده نمایید، مثلا تصویری با ابعاد 100 پیکسل در 100 پیکسل!
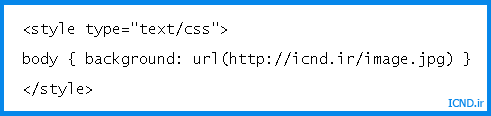
جهت انتخاب تصویر زمینه برای بدنه سایت یا Body ، طبق شکل زیر عمل نموده و آدرس تصویر مورد نظر را بین پرانتز قرار دهید!

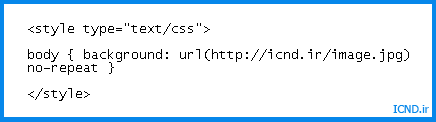
اما اگر نمی خواهید تصویر مورد نظر تمام زمینه ی سایت را اشغال نماید، no-repeat را به کد فوق بیافزایید تا تصویر فقط یکبار نمایش داده شود!

ممکن است بخواهید تصویر مورد نظرتان، محیط بالای سایت یا فقط اطراف سایت را پوشش دهد!
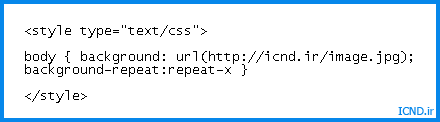
در اینصورت طبق شکل زیر عمل نمایید!
(توجه کنید که بعد از بسته شدن پرانتز از ; استفاده شده است!)

یکبار هم به جای x از y استفاده کنید تا دقیقا متوجه شوید که تصویر به چه صورت تکرار خواهد شد! (x یعنی تکرار تصویر در جهت محور x ها و y یعنی تکرار تصویر در جهت محور y ها)
حمید توکلی
1389/09/05 ساعت 04:34 ب.ظ
واقعا با سی اس اس دست آدم باز میشه، نسبت به اچ تی ام ال منظورمه!
خسته نباشید بابت سایت آموزشیتون
چقدر خوبه که متناتون طولانی و کسل کننده نیست و سریع به نتیجه میرسیمُ چون من یکی حوصله طولانی خونی رو ندارم
یک سوال داشتم،
الان در زمینه همین سایت یک تصویر بزرگ به کار رفته که بالاش آبی و پایینش سفیده؟
خیر دوست عزیزم!
تصویری که برای زمینه ی همین سایت به کار رفته:
http://s1.picofile.com/file/5445762880/bg_1.jpg
و کد CSS مربوط به این سایت:
body {
background: url(http://s1.picofile.com/file/5445762880/bg_1.jpg);
background-repeat:repeat-x
{
تصویر مورد نظر در محور x ها تکرار شده و باعث شده که زمینه ی سایت رو یک تصویر بزرگ تصور کنید، در حالی که اینطور نیست!
از مزیت های استفاده از این روش در CSS این هست که سایت زودتر Load میشه و سرعت بهتری خواهد داشت، تصویر مورد نظر 8 کیلوبایت هست اما اگر قرار بود یک تصویر بزرگ به کار ببریم، تبعا حجم بیشتری داشت که باعث کندی سایت میشد!
پیروز و پایدار باشید!
ممنونمُ کاملا فهمیدم.