آی سی اِن دی> شبکه، گرافیک، وب
آموزش سیسکو، شبکه وایرلس، گرافیک، فتوشاپ، طراحی وب، Network+, CCNA, CWNA, HTML, CSSآی سی اِن دی> شبکه، گرافیک، وب
آموزش سیسکو، شبکه وایرلس، گرافیک، فتوشاپ، طراحی وب، Network+, CCNA, CWNA, HTML, CSSروزانهها
همهپیوندها
- مهدیکا، بهینه سازی وبسایت
- VPN - ماهی سه هزار تومان
- خرید تازه ترین نسخه های لینوکس
- تازه های کامپیوتر
- تکنولوژی روز
- 0911 - گوشه چشمی به IT
- کتیبه، سعید سلیمانی
- دانلود پروژه های آموزشی
- وبسایت شخصی احمد چوپانی
- درباره کامپیوتر و مخابرات
- یک مهندس نرم افزار - زارعی
- Microsoft Corporation
- پی سی کده - آموزش وبلاگ و دانلود
- پادشاهی بر روی خط اینترنت
- بزرگترین مرکز وبمسترهای ایرانی
- یک ادمین
- از اینترنت بیشتر بدانیم (بهزاد منفرد)
- مجله کامپیوتر - مجله اینترنتی کامپیوتر
- آپدیت روزانه NOD32
- اینترنت وایرلس ANA WiFi
دستهها
برگهها
- چشم انداز
- نقشه سایت
- معرفی سایت های شبکه، برنامه نویسی و گرافیک
- ارتباط با حمید توکلی
- در مورد ICND
- تشکر از اساتید محترم
- شبکه
- گرافیک
- وب
- رزومه حمید توکلی
- حمایت از سایت آموزشی آی سی اِن دی
- دانلود رایگان قالب های وبلاگ عریض و سریع
- رزومه حوریه جعفری
- شماره حساب
- محتویات دوره
- دوره آموزشی مبانی شبکه یا +Network
- گروه طراحی سایت آی سی اِن دی
جدیدترین یادداشتها
همه- 2) نحوه تعیین IP برای دو یا چند کامپیوتر موجود در یک شبکه
- 1) آموزش تصویری شبکه کردن دو یا چند لپ تاپ به صورت بی سیم
- کنترل کاربران اینترنت با مودم ADSL زایکسل (ZyXEL)
- اختصاص IP ثابت با وجود فعال بودن DHCP در D-Link ADSL 2+ Router
- Photoshop: آموزش افکت شیشه شکسته در متن
- فتوشاپ: آموزش ایجاد موج برای محتویات فنجان
- امنیت - آیا شخص دیگری در حال مرور جی میل(Gmail) شماست!؟
- استفاده از MAC Filter برای افزایش امنیت شبکه وایرلس(Wireless)
- دانلود رایگان قالب وبلاگ آسمان، با رنگبندی مناسب برای اکثر وبلاگ ها
- دانلود قالب وبلاگ فیروزه - ویژه ی انتشار تصاویر عریض
- دانلود قالب برگ سبز، طراحی شده برای بلاگ اسکای
- دانلود رایگان قالب وبلاگ قلب نارنجی - ویژه ی وبلاگ های عاشقانه
- دانلود قالب بیضی با رنگ طوسی - برای وبلاگ های رسمی، آموزشی و...
- آموزش نحوه کانفیگ مودم +Linksys Wireless ADSL2 جهت اینترنت
- آموزش تصویری تنظیم مودم ADSL Router جهت اتصال به اینترنت
- Wordpress: آموزش تصویری انتشار متن و درج تصویر در وردپرس بلاگ
- De-Encapsulation در مدل هفت لایه ای او اس آی - OSI model
- ۳) آنتن نیمه جهت دار یا Semi-directional Antenna
- آشنایی با (Wireless Networks (Bluetooth, Wi-Fi & WiMAX
- 2) KVM Extender و مدیریت از راه دور با KVM over IP
نویسندگان
- حمید توکلی 58
- حوریه جعفری 2
بایگانی
- اردیبهشت 1390 2
- فروردین 1390 4
- بهمن 1389 2
- دی 1389 8
- آذر 1389 11
- آبان 1389 5
- مهر 1389 12
- شهریور 1389 7
- مرداد 1389 5
- تیر 1389 4
Photoshop: آموزش افکت شیشه شکسته در متن
اول از همه یک صفحه سفید ِ جدید به ابعاد 100 * 600 پیکسل باز می کنیم. (Ctrl+N).سپس یک گردینت (Gradient )ِ مناسب انتخاب می کنیم. بهتر است طیف آن در حالت reflected gradient باشد:

سپس صفحه سفید را مثل شکل با گردینت پر میکنیم:

بهتر است کمی غلظت رنگ saturation صفحه را کم کنیم:
Image >Adjustments > Hue/Saturation

backgraound ما آماده شد! :

ولی کار اصلی ما روی متن انجام میگیرد. پس یک متن دلخواه به رنگ سیاه انتخاب کنید و آن را درون صفحه تایپ کنید.
فراموش نکنید که قرار است افکتی که استفاده میکنید دیده شود ! پس لطفا
سایز متنتان را درشت انتخاب کنید. در این تصویر سایر متن 150px است:

حالا نوبت افکت دادن به متن است. روی لایه متن بروید و روش زیر را طی کنید:
Layer > Layer Style > Blending options
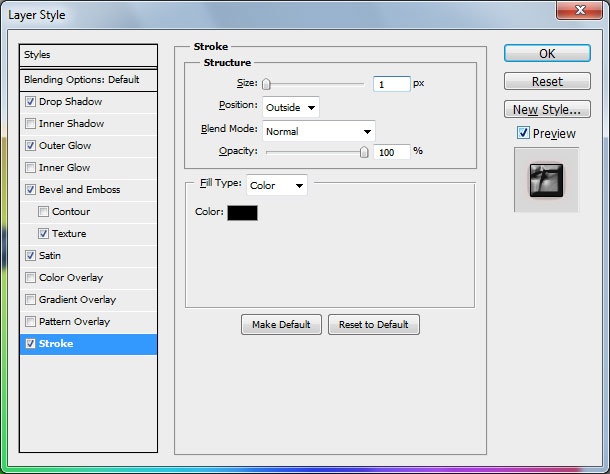
حالا گزینه های زیر را به ترتیب انتخاب کرده و تنظیمات را طبق شکل تغییر دهید:
Drop Shadow, Outer Glow, Bevel and Emboss, Texture, Satin and Stroke.







تقریبا کار ما آماده شده. اما برای زیبایی کار میخواهیم همان گردینتی gradient که در لایه Backgraund هست را در متن هم اعمال کنیم.
برای این کار به لایه یک گراند رفته و با فشردن کلید Crtl+J یک کپی از این لایه تهیه میکنیم.
حالا لایه کپی شده را بالای لایه متن قرار میدهیم! همین!

این هم شکل نهایی:

برگرفته از سایت: Photoshopstar.com

عالی بود، سایت مرجع خوبی برای ترجمه انتخاب کردید، ترجمتون هم خوبه، خسته نباشید پس!
درس قبلی جالب تر بود، خوب که یه چی بنویسیم و شیشه ایش کنیم؟ :(
البته خسته نباشید!